Aufgaben
Aufgabenstellungen
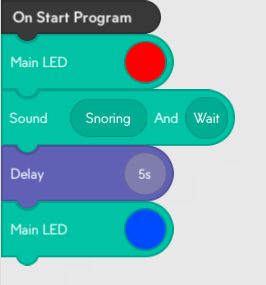
Unser Programm sah wie folgt aus:
Versuche nun ein JavaScript Programm daraus zu entwickeln.
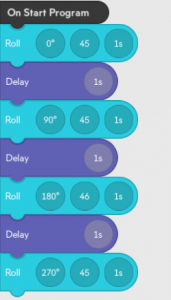
Unser Block Programm sah so aus:
Versuche nun ein Javascript Programm daraus zu entwickeln.
Füge Anschließend deinem Programm nun eine Variable hinzu, welche bei Programmablauf bei jedem Zusammenstoß mit etwas hochgezählt wird. Lasse den Sphero die Anzahl der Zusammenstöße bei jedem weiteren sagen.
Beispiellösungen
setMainLed({ r: 255, g: 0, b: 2 });
await Sound.Personality.Snoring.play(true);
await delay(5);
setMainLed({ r: 0, g: 74, b: 255 });
}
await roll(0, 45, 1);
await delay(1);
await roll(90, 45, 1);
await delay(1);
await roll(180, 46, 1);
await delay(1);
await roll(270, 45, 1);
}
var farbeZusammenstoss = {
r: 255,
g: 0,
b: 0
};
var farbeFahren = {
r: 0,
g: 255,
b: 0
};
async function zusammenstoss() {
setMainLed(farbeZusammenstoss);
await delay(1.0);
setMainLed(farbeFahren);
};
registerEvent(EventType.onCollision, zusammenstoss);
async function startProgram() {
while (true) {
setMainLed(farbeFahren);
await roll(0, 80, 2);
}
}
Um ein Event erkennen zu können muss eine schleife um das Hauptprogramm gepackt werden. Ansonsten wird das Event nicht ausgelöst und das Programm wird nicht fortgesetzt.
var countColl = 0;
var colorOnCollusionUngeradeZahl = {
r: 255,
g: 0,
b: 0
};
var colorOnCollusionGeradeZahl={
r: 0,
g: 255,
b: 0
};
async function addCount() {
countColl++;
if(countColl%2 ==0){
setMainLed(colorOnCollusionGeradeZahl);
} else{
setMainLed(colorOnCollusionUngeradeZahl)
}
await delay(1.0);
await speak( countColl + „zusammenstoesse“);
};
registerEvent(EventType.onCollision, addCount);
async function startProgram() {
while (true) {
await roll(0, 80, 2); await delay(2.0);
}
}
Gerade Zahlen werden durch % den Modulooperator mit einer geraden Zahl (2) ermittelt. Bei ungeraden Zahlen wird die LED somit auf rot gesetzt.
r: 0,
g: 255,
b: 0
};
var time = 2;
var changeHeading = 0;
async function changeDirection(){
color = {
r: 255,
g: 0,
b: 0
};
stopRoll();
changeHeading = getHeading() + 90;
color = {
r: 0,
g: 255,
b: 0
};
};
registerEvent(EventType.onCollision, changeDirection);
async function startProgram(){
while (true) {
setMainLed(color);
await delay(0.1);
await roll(changeHeading, 80, time);
}
};