Liebe Eltern, liebe Teilnehmerinnen,
Die Anmeldung muss von den Eltern erfolgen, da eine Einverständniserklärung erforderlich ist. Außerdem muss der Digital Communication Kurs vor allen anderen Basiskursen absolviert werden.

- Die Anmeldung für eine Kursreihe erfolgt über den ersten Termin – alle weiteren sind automatisch inklusive.
- Falls kein Termin verfügbar ist, schreiben Sie uns an girls-dc@hs-esslingen.de, und wir informieren Sie über neue Termine.
- Freie Plätze sind direkt bei der Anmeldung sichtbar. Falls nur ein Platz verfügbar ist, aber Ihre Tochter den Kurs mit einer Freundin oder Schwester besuchen möchte, melden Sie sich bei uns.
Die Kalenderansicht kann auf „Monat“ umgestellt werden, um Terminüberschneidungen zu prüfen.
Viel Spaß beim Stöbern und Finden passender Termine!
Online: Digital Communication – Teil 2
WebEx MeetingTag 2: Kreative Nutzung und sicherer Austausch in digitalen Räumen Am zweiten Tag tauchen die Teilnehmerinnen tiefer in die Welt der digitalen Kommunikation ein. Sie loggen sich auf unserer Moodle-Plattform ein, personalisieren ihr Profil mit dem zuvor erstellten Avatar und entdecken interaktive Aufgaben und Quizze zum Thema digitale Kommunikation. Außerdem widmen wir uns den richtigen Umgangsformen bei Online-Meetings und Homeschooling. Die Schülerinnen haben die Gelegenheit, aus ihren eigenen Erfahrungen zu berichten, über bereits erlebte "Fails" zu lachen und gemeinsam Verbesserungsvorschläge zu entwickeln. Abgerundet wird der Tag mit Beispielvideos, die aufzeigen, wie schnell Missverständnisse und peinliche Momente in Online-Umgebungen entstehen können.
Spiele-Programmierung mit Python – Teil 2
WebEx MeetingTag 2: Erste Schritte mit Python – Variablen und Datentypen Jetzt geht es ans Eingemachte! Wir tauchen in die Grundlagen von Variablen, Zahlen, Strings und logischen Wahrheitswerten (Boolean) ein. Gemeinsam schreiben wir unseren ersten Python-Code und lernen, wie man Fehler erkennt und behebt.
HTML & CSS: Die Trickkiste für coole Webseiten – Teil 3
WebEx MeetingTag 3: Animierte Texte und blinkende Überschriften Einführung in CSS-Keyframes zur Animation von Texten Umsetzung von blinkenden Überschriften und animierten Schriftzügen Experimentieren mit Timing und Wiederholungseffekten
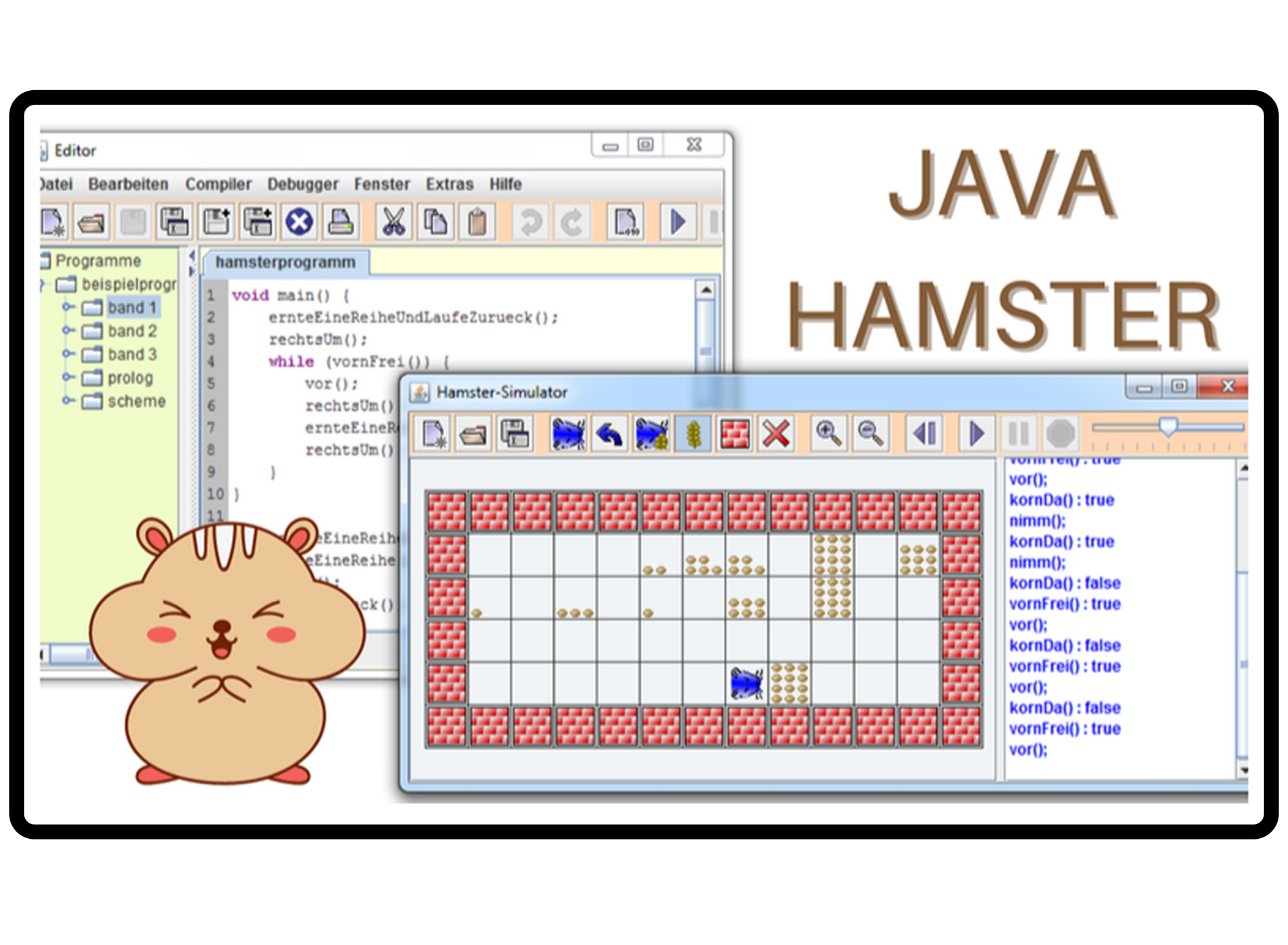
Java-Hamster – Das verrückte Labyrinth – Teil 3
WebEx MeetingTag 3: Prozeduren und Funktionen für eine strukturierte Programmierung Im dritten Teil des Kurses lernen die Teilnehmerinnen, wie sie Prozeduren und Funktionen nutzen, um ihren Code zu strukturieren und wiederverwendbar zu machen. So können sie wiederkehrende Befehlsabfolgen effizient in Funktionen zusammenfassen, was den Code insgesamt vereinfacht und die Programmierung flexibler gestaltet.
Spiele-Programmierung mit Python – Teil 7
WebEx MeetingTag 7: Spielentwicklung mit Entscheidungen – Schere, Stein, Papier Heute entwickeln wir ein weiteres Spiel:„Schere, Stein, Papier“! Dabei setzen wir unser Wissen über Bedingungen, Schleifen und Zufallsgenerierung ein und lernen, wie wir globale und lokale Variablen verwenden.
HTML & CSS: Die Trickkiste für coole Webseiten – Teil 4
WebEx MeetingTag 4: Hüpfende Bälle und interaktive Elemente Aufbau von einfachen Animationen, die Bewegung simulieren (z.B. hüpfende Bälle) Nutzung von CSS-Transforms und -Transitions für dynamische Effekte Integration der Animationen in eine kleine, interaktive Webseite
Cyber Security – Sicher in der Digitalen Welt – Teil 2
WebEx MeetingTag 2: Schutzmaßnahmen und sicheres Verhalten im Netz Jetzt geht es darum, unsere digitale Sicherheit zu verbessern! Wir lernen, wie wir uns mit sicheren Passwörtern, Zwei-Faktor-Authentifizierung und bewusster Nutzung von Social Media und Messenger-Diensten vor Cyber-Angriffen schützen können. Am Ende setzen wir unser Wissen direkt um – für ein sicheres digitales Leben!
Programmiere deine erste Webseite mit HTML/CSS – Teil 1
WebEx MeetingTag 1: Dein Abenteuer in die Welt des Webdesigns beginnt! Bevor wir in die faszinierende Welt des Codierens eintauchen, entdecken wir die Grundbausteine des Internets: HTML und CSS. Keine Sorge – das sind keine geheimen Codes aus einer anderen Galaxie, sondern die Sprache, mit der Webseiten gestaltet werden! Doch bevor wir loslegen, machen wir eine letzte Ausrüstungsprüfung: Gemeinsam erkunden wir unser wichtigstes Werkzeug – den Code-Editor. Wie öffnet man ihn? Welche Funktionen bietet er? Wie schreiben wir unseren ersten Code? Sobald alle startklar sind, beginnt unser Abenteuer in die Coding-Wildnis – bereit, deine erste eigene Webseite zu erschaffen?