Liebe Eltern, liebe Teilnehmerinnen,
Die Anmeldung muss von den Eltern erfolgen, da eine Einverständniserklärung erforderlich ist. Außerdem muss der Digital Communication Kurs vor allen anderen Basiskursen absolviert werden.

- Die Anmeldung für eine Kursreihe erfolgt über den ersten Termin – alle weiteren sind automatisch inklusive.
- Falls kein Termin verfügbar ist, schreiben Sie uns an girls-dc@hs-esslingen.de, und wir informieren Sie über neue Termine.
- Freie Plätze sind direkt bei der Anmeldung sichtbar. Falls nur ein Platz verfügbar ist, aber Ihre Tochter den Kurs mit einer Freundin oder Schwester besuchen möchte, melden Sie sich bei uns.
Die Kalenderansicht kann auf „Monat“ umgestellt werden, um Terminüberschneidungen zu prüfen.
Viel Spaß beim Stöbern und Finden passender Termine!
Digital Communication – Willkommen im Online-Zeitalter
WebEx MeetingTag 1: Sicher im Netz – Grundlagen für digitale Kommunikation Im ersten Teil des Kurses lernen die Schülerinnen, wie sie sich sicher in der digitalen Welt bewegen. Zunächst erklären wir die Funktionen des verwendeten Online-Meeting-Tools und gehen auf mögliche Komplikationen und Herausforderungen ein. Danach dreht sich alles um den Schutz der eigenen Daten: Die Teilnehmerinnen erfahren, wie sie ein sicheres Passwort erstellen und ein eigenes Konto schützen können. Ein weiteres Highlight: Jede Teilnehmerin erstellt ihren eigenen Avatar, den sie in sozialen Netzwerken anstelle eines privaten Bildes verwenden kann, um ihre Privatsphäre zu wahren.
Online: Digital Communication – Teil 2
WebEx MeetingTag 2: Kreative Nutzung und sicherer Austausch in digitalen Räumen Am zweiten Tag tauchen die Teilnehmerinnen tiefer in die Welt der digitalen Kommunikation ein. Sie loggen sich auf unserer Moodle-Plattform ein, personalisieren ihr Profil mit dem zuvor erstellten Avatar und entdecken interaktive Aufgaben und Quizze zum Thema digitale Kommunikation. Außerdem widmen wir uns den richtigen Umgangsformen bei Online-Meetings und Homeschooling. Die Schülerinnen haben die Gelegenheit, aus ihren eigenen Erfahrungen zu berichten, über bereits erlebte "Fails" zu lachen und gemeinsam Verbesserungsvorschläge zu entwickeln. Abgerundet wird der Tag mit Beispielvideos, die aufzeigen, wie schnell Missverständnisse und peinliche Momente in Online-Umgebungen entstehen können.
HTML & CSS: Die Trickkiste für coole Webseiten – Teil 6
WebEx MeetingTag 6: Fortgeschrittene Layout-Techniken Einsatz von Flexbox und Grid für komplexe und responsive Layouts Kombination von Layouts mit interaktiven Animationen Praktische Übungen zur Umsetzung moderner Webdesigns
KI im Alltag – Erstelle einen eigenen Chatbot – Teil 2
WebEx MeetingTag 2: Die ersten Worte deines Chatbots – Begrüßung und Dialogführung Heute erwacht dein Chatbot zum Leben! Die Schülerinnen starten mit der ersten Willkommens-Nachricht und entwickeln eine passende Antwort. Doch wie versteht der Chatbot überhaupt, was gemeint ist? Gemeinsam tauchen wir tiefer in die Welt der Entitäten und Variablen ein. Die Teilnehmerinnen lernen, wie der Chatbot verschiedene Eingaben erkennt, relevante Informationen speichert und diese in einem natürlichen Dialog einsetzt. Schritt für Schritt entsteht so die erste echte Unterhaltung – ein wichtiger Meilenstein auf dem Weg zum eigenen KI-Assistenten!
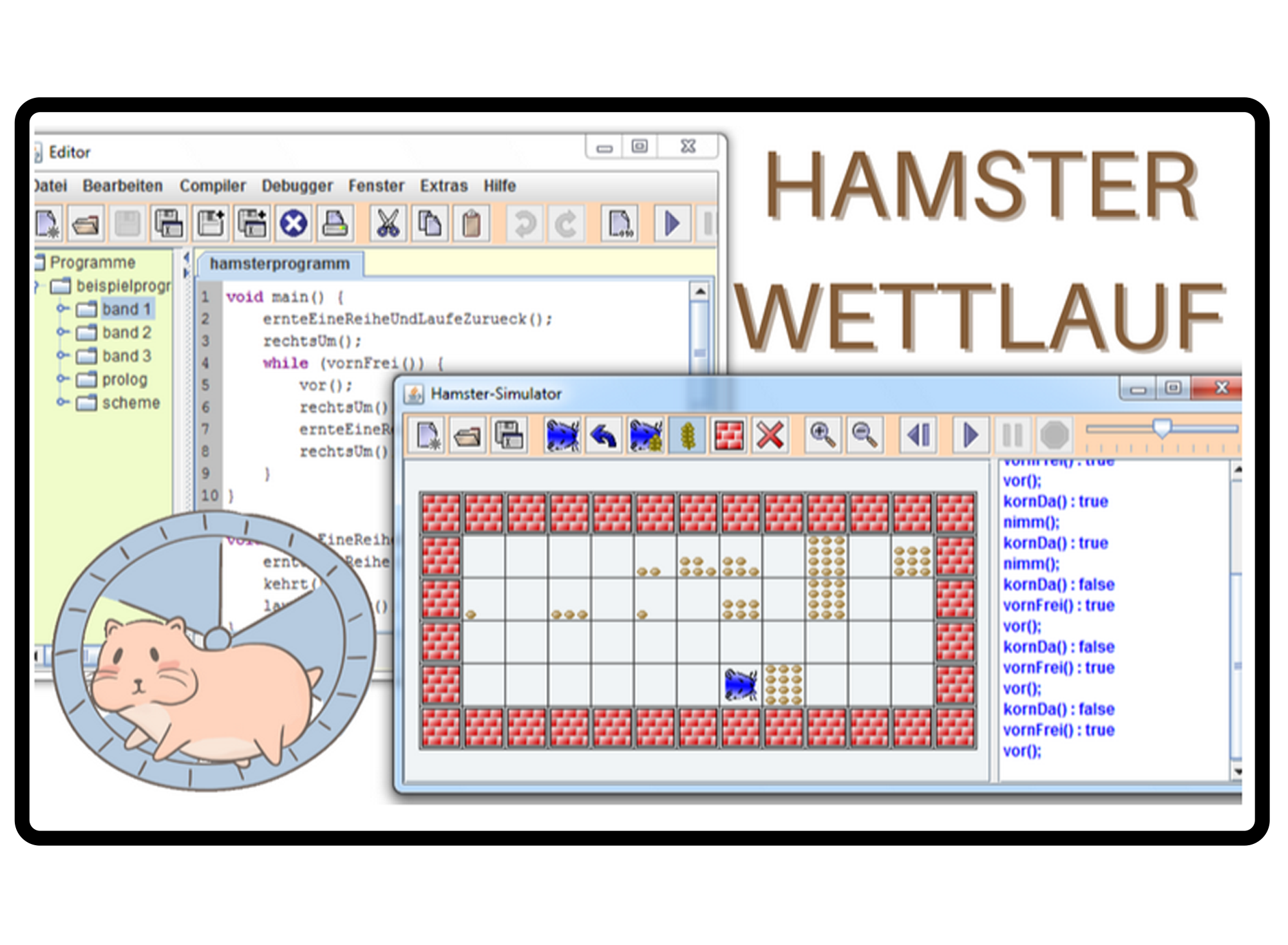
Java-Hamster – Wettlauf der Hamster – Teil 2
WebEx MeetingTag 2: Die Hamsterwelt entsteht Erstellung eines neuen Unity-Projekts Aufbau der ersten Spielszene mit Tiles Platzieren von Objekten in der Szene
UX – Benutzerfreundliche Gestaltung von Webseiten und Apps – Teil 2
WebEx MeetingTag 2: Wie testet man, ob eine Webseite gut ist? Am zweiten Tag wirst du lernen, wie man überprüft, ob eine Webseite oder ein Spiel für andere leicht zu benutzen ist. Du darfst dir spannende Aufgaben ausdenken, die andere Kinder ausprobieren, um zu testen, ob deine Ideen funktionieren. Am Ende des Tages wirst du sogar selbst einen Test leiten und beobachten, wie andere dein Projekt nutzen.
Spiele-Programmierung mit Scratch – Teil 1
WebEx MeetingTag 1: Deine ersten Schritte in der Spiele-Programmierung mit Scratch Heute tauchen wir in die spannende Welt der Spiele-Programmierung ein! Mit Scratch, einer kreativen und spielerischen Programmierplattform, entdecken die Schülerinnen, wie sie ihre eigenen interaktiven Geschichten und Spiele gestalten können – ganz ohne komplizierten Code. Von der Erstellung eines eigenen Projekts bis hin zur Gestaltung einzigartiger Charaktere und einer lebendigen Bühne – die Teilnehmerinnen erkunden die Grundlagen von Scratch und lernen, wie sie ihre Spielfiguren animieren können. Ob laufen, verschwinden oder sogar auf deine Aktionen reagieren – heute probieren wir aus, wie wir Charaktere zum Leben erwecken. Jeder kann seine Ideen umsetzen und direkt sehen, wie sie in der Scratch-Welt Realität werden
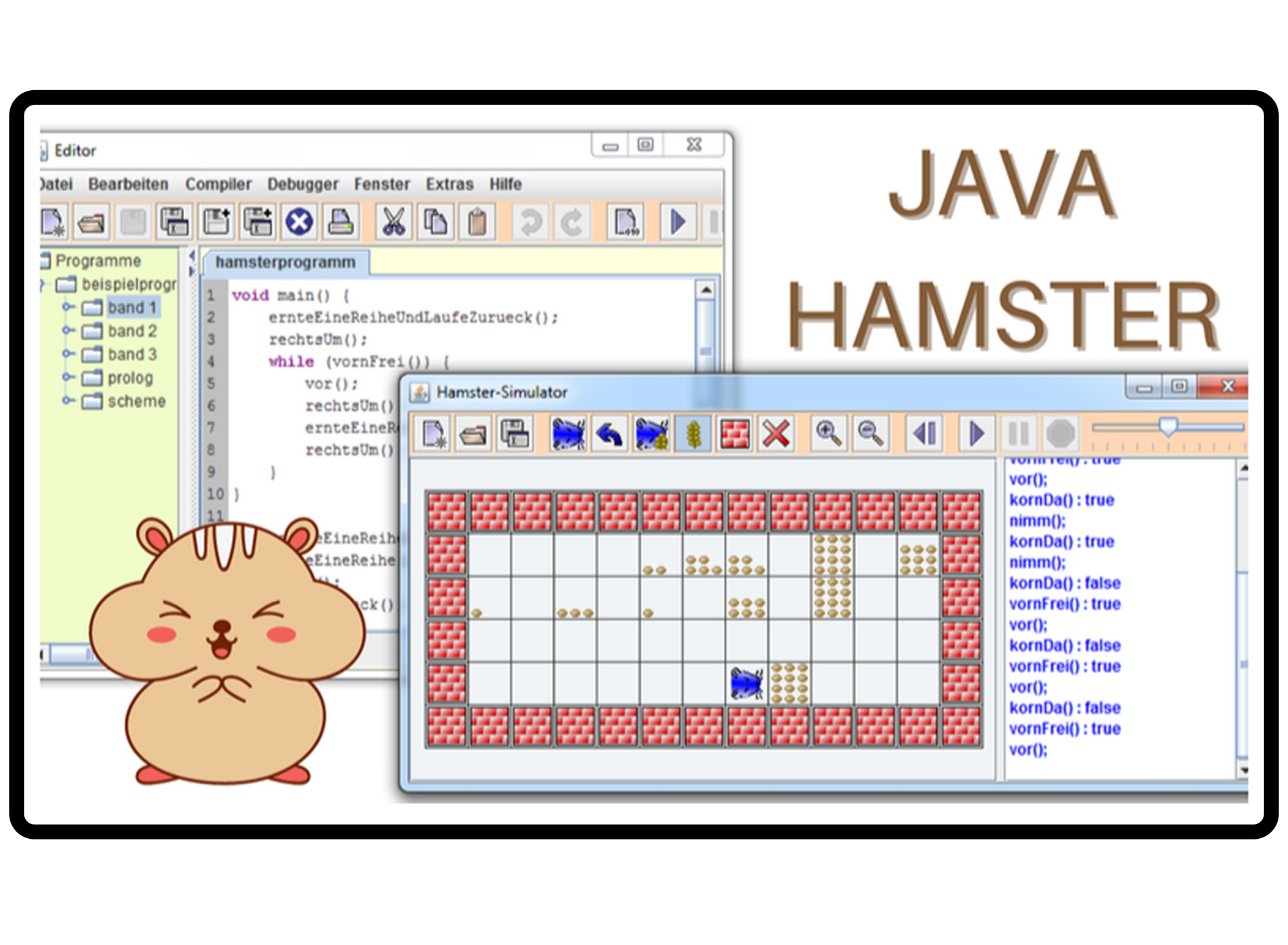
Java-Hamster – Das verrückte Labyrinth – Teil 1
WebEx MeetingTag 1: Grundlagen der Programmierung mit dem Java-Hamster Im ersten Teil des Kurses lernen die Schülerinnen spielerisch die Grundlagen des Programmierens mit dem Java-Hamster-Modell kennen. Zunächst werden die Simulationsumgebung und der Editor erklärt, und die Teilnehmerinnen machen sich mit den ersten Befehlen vertraut, um den Hamster im Labyrinth zu navigieren. Sie lernen, wie sie Körner ablegen und fressen lassen können. Zudem werden erste Bedingungsabfragen eingeführt, mit denen sie Entscheidungen im Code treffen können.